دسترسیپذیری برای همه

چند سال پیش که مدیر پروژهی فروشگاه اینترنتی ورچین بودم، تلفنمان برای کارهای مختلفی زنگ میخورد. اغلب بازاریاب بودند یا میخواستند پروژهی دانشجوییشان را با بررسی فروشگاه اینترنتی ورچین انجام دهند. در یکی از تماسها، آقای جوانی که خیلی مؤدب و خوش صحبت بود تقاضای متفاوتی داشت:« من نابینا هستم و خیلی دوست داشتم از فروشگاه شما خرید کنم، اما وب سایت شما برایم قابل استفاده نیست.» برایم از ابزارهای کمکیاش گفت و توضیح داد آنها چطور وبسایتها را «میخوانند». این ابزارها در عین حال که خیلی کارآمد هستند ،آنقدر هوشمند نیستند که ذهن طراح سایت را بخوانند. طراح سایت باید آنها را راهنمایی کند.
این برای اولین بار بود که از نزدیک با مشکلات نابینایان در استفاده از اینترنت آشنا میشدم. قبلا جسته و گریخته دیده بودم که برای Accessibility | دسترسیپذیری، کارهایی برای نرمافزارها انجام میدهند اما هیچگاه خودم این کار را نکرده بودم و کسی از من چنین چیزی نخواسته بود. با راهنمایی آن دوست عزیز تا جایی که توانستیم تغییراتی در فروشگاه اینترنتیمان دادیم.
این تغییرات پیچیده و وقتگیر نیستند. البته اگر از ابتدا با رویکرد دسترسیپذیری سایت خود را طراحی کنید کار راحتتر میشود. اول از همه باید بدانید که دسترسیپذیری فقط برای نابینایان نیست، چهار نوع معلولیت وجود دارد:
- دیداری | visual : کوررنگ، کمبینا، نابینا
- شنوایی | hearing : کمشنوا و ناشنوا
- حرکتی | motor : ناتوان در استفاده از موس، عکسالعمل کند، دایرهی حرکتی کم
- شناختی | cognitive : ناتوانی در یادگیری، جمع کردن حواس یا ناتوانی در به خاطر سپردن یا تمرکز بر روی اطلاعات زیاد
خوشبختانه در استانداردهای کنسرسیوم وب برای دسترسیپذیری امکانات لازم تعریف شدهاند و کافیست آنها را رعایت کنید. مثلا وقتی عکسی در سایت وجود دارد برای آن Alternative text بگذارید:
<img src=”/img/path” alt=”کارکرد عکس را توضیح دهید”>
و یا در طراحی عناصر فرم از label مرتبط و tabindex استفاده کنید.
<label for="”first_name”">نام</label> <input tabindex="”۱”" name="”first_name”" type="”text”" />
به صفحات با استفاده از فهرستها (ul, li) و سرآیندها (h1,h2,…) ساختار بدهید، پیوندهایتان به جای «اینجا کلیک کنید» معنادار باشد و عملیات را مشخص کند، مثلا پیوند قبلی را تبدیل کنید به «صفحهی بعدی را ببینید».
اینفوگرافیک زیر را از روی این اینفوگرافیک ترجمه و برای طراحان فارسیزبان آماده کردیم.
برای استفاده از این اینفوگرافیک در سایت خودتتان از کد زیر استفاده کنید:
<a href="http://blog.sariina.com/785-accessible-web"><img src="http://sariina.com/web-accessiblity-for-designers-infographic.png" alt="Web Accessibility for Designers infographic with link to text version at blog.sariina.com" /></a>
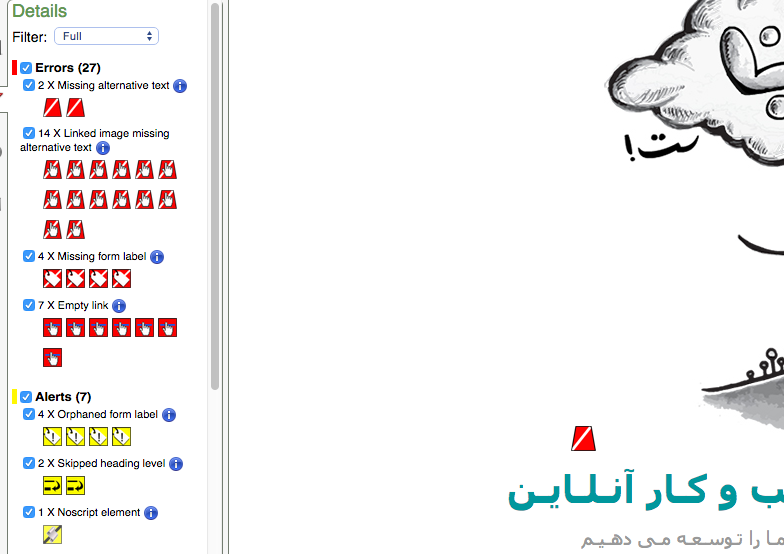
همچنین ابزارهای آنلاینی وجود دارند که دسترسیپذیری وبسایت شما را بررسی میکنند . من ابزار ارزیابی دسترسیپذیری موج را پسندیدم. کار کردن با آن خیلی راحت است. مشکلات را در چند سطح، روی خود سایت نمایش میدهد.
طبق آمارهای سازمان بهزیستی در سال ۹۷، بیش از ۱.۳ میلیون معلول در کشور داشتهایم که سالانه ۳۰ هزار نفر به تعداد آنها اضافه میشود. از این بین حدود ۵٪ معلولیت جدی دارند. محیط وب، امکانات بینظیری برای توانمندسازی این افراد به وجود میآورد.
در نظر بگیرید خرید مایحتاج زندگی برای این افراد در شهری مثل تهران چه کار دشواری میتواند باشد و فروشگاههای اینترنتی برای آنها، چه نقش بزرگی در فراهم آوردن آسایش میتوانند داشته باشند. یا تصور کنید یک نابینا برای خواندن اخبار با چه دردسرهایی روبروست. یک وبسایت خبری میتواند تمام این دردسرها را از بین ببرد. اما این توانمندسازیها خودبهخود به وجود نمیآید. ما طراحان و برنامهنویسان وب نقشی اساسی در این زمینه داریم. بهتر است کارفرمایان خود را با این نیازمندیها آشنا کنیم و با رویکرد «وب برای همه» کارهایمان را انجام دهیم.
حتی اگر وقت و بودجهی همهی این تغییرات را ندارید میتوانید با رعایت چند نکتهی ساده دسترسیپذیری سایتتان را چند برابر کنید. در اغلب کشورهای پیشرفتهی جهان قوانین الزامآوری برای دسترسیپذیری نرمافزارها وجود دارد. تصویب چنین قوانینی در کشور ما هم میتواند به توانمندسازی بخش مهمی از جامعه کمک کند و بسیاری از هزینهها را کاهش دهد. برای اطلاعات بیشتر در این مورد قوانین مقالهی قوانین و استانداردهای دسترسیپذیری وب در ایران و جهان را مطالعه کنید. همچنین در درگاه دبیرخانهی شورای عالی انفورماتیک گزارش خوبی با عنوان دولت الکترونیک دسترسپذیر وجود دارد که پیشنهاد میکنم آن را بخوانید.