
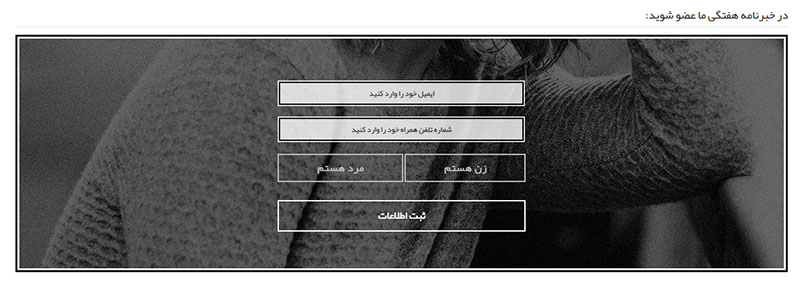
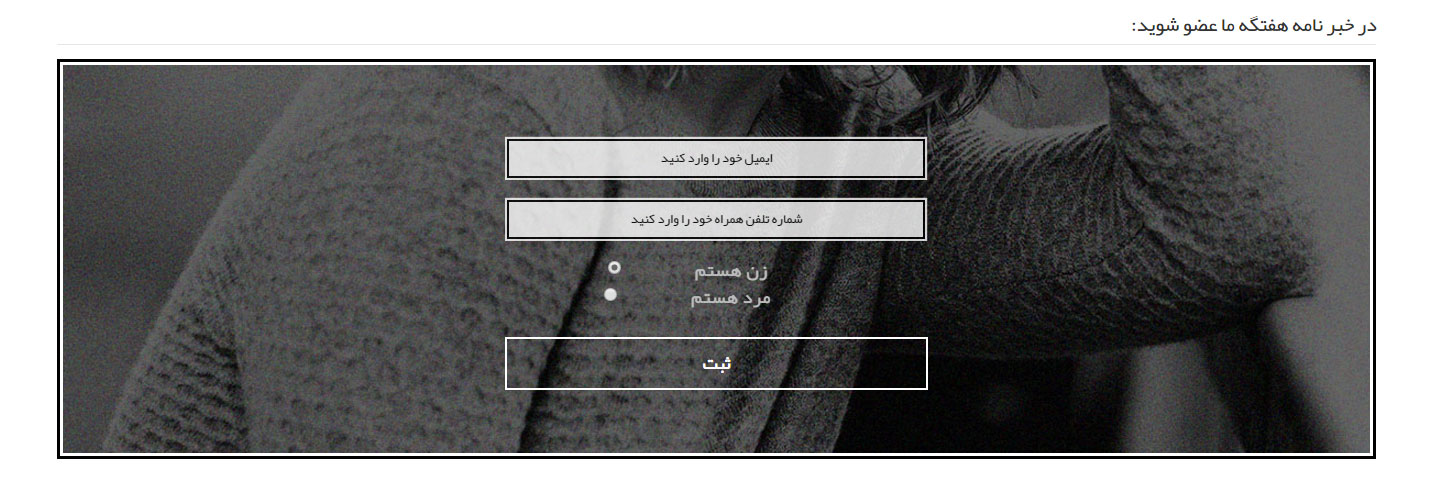
چند وقت پیش به درخواست یکی از مشتریان سارینا، صفحه فرمی را طراحی کردم، به گونهای که کاربر پس از پر کردن تمامی فیلدها، میبایست بین دو گزینه (زن هستم) یا (مرد هستم) یکی را انتخاب میکرد. برای انتخاب یکی از گزینهها نیاز بود تا از دکمههای رادیویی (Radio Button) استفاده کنم که این دکمهها مانند تمام دکمههای رادیویی، طراحی رایج خود را داشتند.

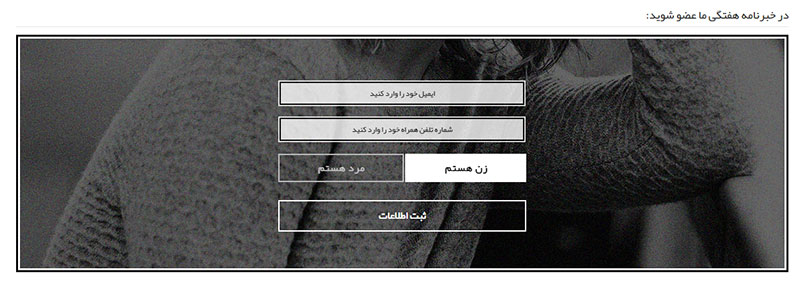
از نظر کاربردپذیری بهتر بود تا این گزینهها شبیه دکمه باشند و کاربر بعد از انتخاب هر دکمه، آن را در حالت انتخاب شده ببیند.
CSS لازم برای شبیه شدن گزینهها به دکمه را نوشتم. برای حالت انتخاب شدهی دکمهها نیز، طراحی که در نظر داشتم به گونهای بود که با انتخاب هرکدام از گزینهها، زمینهی آن دکمه سفید و متن داخلش مشکی شود.
CSS زیر را با توجه به کلاس دکمهی رادیویی اینگونه نوشتم:
.input-box li.checked{
background-color: #FFF;
color: #000;
}در این مرحله نیاز داشتم کلاس checked را به li بدهم تا CSS بالا روی دکمهها اعمال شود تا با انتخاب هر گزینه توسط کاربر، کلاس checked به li آن گزینه اعمال و از li گزینه دیگر برداشته شود. برای انجام این کار لازم بود تا از کد جاوااسکریپت استفاده کنم.
<div class="input-box"> <ul class="list-select"> <li class="control "> <input style="float:left" type="radio" name="field[13]" id="field130" value="woman" class="radio "> <label for="field130" class="" style="">زن هستم</label> </li> <li class="control "> <input style="float:left" type="radio" name="field[13]" id="field131" value="man" class="radio "> <label for="field131" class="" style="">مرد هستم</label> </li> </ul> </div>
بنابراین انتهای فایل phtml مربوط به دکمههای رادیویی، قطعه کد جاوااسکریپت زیر را اضافه کردم:
<script type="text/javascript">
jQuery(function($) {
jQuery('input[type=radio]').change(function() {
if (jQuery(this).is(':checked')) {
jQuery(this).parent().addClass('checked');
jQuery('.list-select').find('input:not(:checked)').parent().removeClass('checked');
}
});
});
</script>
به این ترتیب با انتخاب هر کدام از دکمهها، کلاس checked به li آن گزینه اعمال و CSS مربوط فقط روی دکمهای که کاربر انتخاب کرده بود، اعمال میشد.
<div class="input-box">
<ul class="list-select">
<li class="control checked">
<input style="float:left" type="radio" name="field[13]" id="field130" value="woman" class="radio ">
<label for="field130" class="" style="">زن هستم</label>
</li>
<li class="control">
<input style="float:left" type="radio" name="field[13]" id="field131" value="man" class="radio ">
<label for="field131" class="" style="">مرد هستم</label>
</li>
</ul>
</div>